
Chapitres :
01 - Introduction :
Dans ce chapitre nous allons étudier comment créer une page composé de plusieurs pages HTML.
Avant de créer un jeu de frames je vous conseille de créer chaque page HTML qui va y (dans le jeu) être introduite.
Le code du jeu de cadres sera toujours de cette forme :
02<head> </head>
03<frameset>
04<frame> les pages HTML à charger.
05</frameset>
06<noframes>
07<body>
08</body>
09</noframes>
10</html>
Vous pouvez dans la balise <head> insérer des balises meta, link et title.
La balise <noframes> est un moyen de prévenir l'internaute que son navigateur ne comprend pas la balise <frameset>.
Elle doit contenir la balise <body> qui contient le message d'avertissement
Dans la balise <body> se trouve le texte ou autre chose :
"Désolé, cher visiteur , mais cette présentation ne peut être vue qu'avec un Browser (navigateur) capable de reconnaître et d'exploiter les frames. Je vous invite à vous procurer un Browser (navigateur) plus récent."
02 - Découpage horizontal :
Pour créer un jeu de frames horizontal, nous utiliserons l'attribut rows et la balise <frameset>.
Le nombres de valeurs de l'attribut rows définissent le nombre de cadres à charger horizontalement, par exemple si rows prend quatre valeurs alors le jeu de cadre sera divisé en quatre frames horizontales.
Chaque valeur de l'attribut ROWS donne la hauteur de la frame chargée.
Par exemple :
Ici, la fenêtre sera découpé en deux. La première frame aura une hauteur de 200 px et l'autre prendra le reste de la fenêtre, sa hauteur est donc variable.
L'attribut rows accepte les valeurs de types :
- 250 valeur en Px.
- 20% valeur en %.
- * divise le jeu de cadre en partie égale, ou prend le reste..
Je vous conseille lorsque vous créez un jeu de frames, de laissez une valeur en * (prend le reste).
Imaginez que vous créez un jeu de frame de quatre frames de valeur 100,200,50,20. Si l'on fait le calcule c'est égal à 370px, mon écran est en 800 X 600, cela peu poser des problèmes à votre navigateur.
Exemple :
Dans cet exemple nous allons créer un jeu de frames composé de deux frames. Nous nous occuperons pas de la balise <noframes>.
Voici le code à taper :
2<frame scr="frame1.htm">
3<frame scr="frame2.htm">
4</frameset>
03 - Découpage vertical :
Pour créer un jeu de frames vertical, nous utiliserons l'attribut cols et la balise <frameset>.
Le nombres de valeurs de l'attribut cols définissent le nombre de cadres à charger, par exemple si cols prend quatre valeurs alors le jeu de cadre sera divisé en quatre frames verticales.
Chaque valeur de l'attribut cols donne la hauteur de la frame chargée.
Exemple :
Ici, la fenêtre sera découpé en deux. La première frame aura une longueur de 200 px et l'autre prendra le reste de la fenêtre, sa longueur est donc variable.
L'attribut cols accepte les valeurs de types :
- 250 valeur en Px.
- 20% valeur en %.
- * divise le jeu de cadre en partie égale, ou prend le reste..
Je vous conseille lorsque vous créez un jeu de frames, de laissez une valeur en * (prend le reste).
Imaginez que vous créez un jeu de frame de quatre frames de valeur 100,200,50,20. Si l'on fait le calcule c'est égal à 370px, mon écran est en 800 X 600, cela peu poser des problèmes à votre navigateur.
Exemple :
Dans cet exemple nous allons créer un jeu de frames composé de deux frames. Nous nous occuperons pas de la balise <noframes>.
Voici le code à taper :
2<frame scr="frame1.htm">
3<frame scr="frame2.htm">
4</frameset>
04 - Les attributs :
Pour plus d'information voir le chapitre sur les attributs <frame> et <frameset>
05 - Découpage vertical et horizontal :
Sachez qu'il est conseillé de ne pas mettre plus de cinq frames dans un jeu de frames en règle générale on en utilise trois à quatre.
Je vous conseille de faire un petit dessin avant ( pour les utilisateurs du bloc-note ).
Cas n°1:

Décomposons le cadre par étapes.
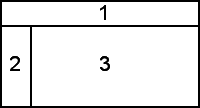
Le jeu de frames est composé d'une ligne et d'une deuxième ligne divisée en deux colonnes.
Ce qui donne sans tenir compte de la division de la deuxième ligne :
2<frame scr="frame1.htm"> première ligne
3<frame scr="frame2.htm"> seconde ligne
4</frameset>
Mais le code de la seconde ligne est faux car cette dernière est divisée en deux frames verticales.
Nous allons donc supprimer <frame scr="frame2.htm">, pour la remplacer par :
2 <frame scr="frame1.htm"> première ligne
3 <frameset cols="200,* ">
4 <frame scr="frame2.htm">
5 <frame scr="frame3.htm">
6 </frameset> seconde ligne
7</frameset>
Cas n°2 :

Décomposons le cadre par étapes.
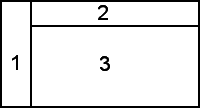
Le jeu de frames est composé d'une colonne et d'un deuxième colonne divisée en deux lignes.
Ce qui donne sans tenir compte de la division de la deuxième ligne :
2<frame scr="frame1.htm"> première ligne
3<frame scr="frame2.htm"> seconde ligne
4</frameset>
Mais le code de la seconde colonne est faux car cette dernière est divisée en deux frames horizontales.
Nous allons donc supprimer <frame scr="frame2.htm">, pour la remplacer par :
2 <frame scr="frame1.htm"> première ligne
3 <frameset rows="200,* ">
4 <frame scr="frame2.htm">
5 <frame scr="frame3.htm">
6 </frameset> seconde ligne
7</frameset>
06 - Les Jeux de frames et les liens :

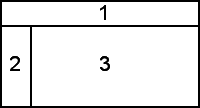
En général, on utilise ce jeu de frames. Dans le cadre 1 est chargé le logo de l'entreprise, dans le cadre 2 se trouve le sommaire et dans le cadre 3 se trouvent les informations chargées à partir du cadre 2.
Nous pouvons charger une autre page HTML dans un cadre précis.
Deux conditions, la première c'est d'avoir nommé le cadre cible grâce à l'attribut name de la balise <frame> et la seconde de spécifier la cible grâce à l'attribut target de la balise <a>.
Voici le code à taper pour ce cas:
2 <frame name="cadre1" scr="frame1.htm">
3 <frameset cols="200,* ">
4<frame name="cadre2" scr="frame2.htm">
5<frame name="cadre3" scr="frame3.htm">
6 </frameset>
7</frameset>

